この章では子孫セレクタについて説明します。
子孫セレクタとは![]() の下位の階層に該当する要素にCSSを適用する場合に使います。
の下位の階層に該当する要素にCSSを適用する場合に使います。
例えばp要素の中のstrongタグにだけCSSを適用させる時に使用します。
pはブロック要素であり、strongはインライン要素なので、pの方が上位の階層になります。
では例を見てみましょう。
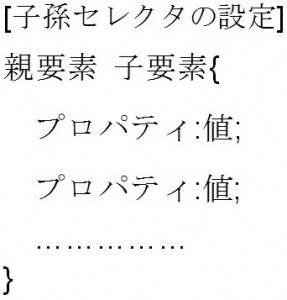
この例は設定する箇所だけを書き、他は省略します。 子孫セレクタのCSSの設定は以下の構文で行います。
子孫セレクタのCSSの設定は以下の構文で行います。 「p strong」のように要素同士を半角スペースで区切ってCSSを記述します。
「p strong」のように要素同士を半角スペースで区切ってCSSを記述します。
この例ではp要素のstrongタグにだけ![]() が設定され、その他のp要素の箇所は変わりません。
が設定され、その他のp要素の箇所は変わりません。
 つまり、htmlタグの中には、headタグとbodyタグがあり、 headタグの中はmetaタグやtitleタグがあり、bodyタグの中はh1やpタグがあると言うようにhtml要素を中心に下に向かって枝を広げていくようなイメージになります。
つまり、htmlタグの中には、headタグとbodyタグがあり、 headタグの中はmetaタグやtitleタグがあり、bodyタグの中はh1やpタグがあると言うようにhtml要素を中心に下に向かって枝を広げていくようなイメージになります。
この構造において上の階層にある要素を親要素、親要素からみて下の階層にある要素を子要素、さらに子要素の下の階層が孫要素と言います。
そしてプロパティの値が親要素から子要素に引き継がれていくことを継承と言います。
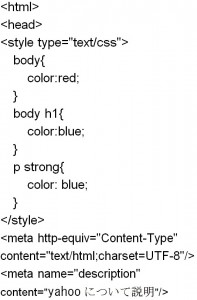
では例を見てみましょう。

 CSSの設定が親要素bodyになされているので、その下のある子要素、孫要素に対しても
CSSの設定が親要素bodyになされているので、その下のある子要素、孫要素に対しても![]() が適用されます。これがCSSの継承の意味です。
が適用されます。これがCSSの継承の意味です。
ですので、結果を見ると以下のようにbody要素内が赤くなっていることが分かります。
そこでbodyの中の特定の箇所、例えばh1を変更したい場合には![]() という指定の仕方が必要になります。
という指定の仕方が必要になります。
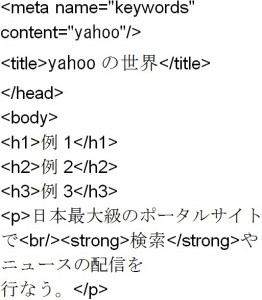
それが以下の箇所です。
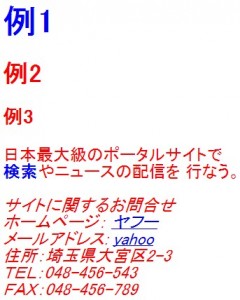
結果的にbodyの中のh1だけが青くなります。 その他にもpの中のstrongにだけ色を青に設定しています。
その他にもpの中のstrongにだけ色を青に設定しています。
結果は以下の通りです。
カテゴリー