この章ではページのレイアウトについて説明します。
最初に何もレイアウトを施していない例を書きます。



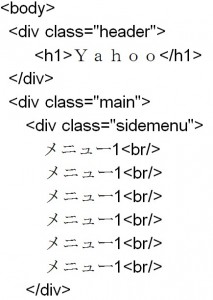
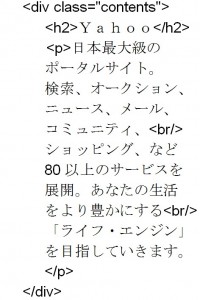
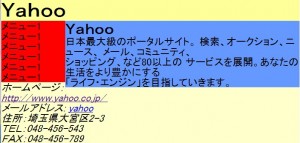
 結果は以下のようになります。
結果は以下のようになります。 HTML文書の中に
HTML文書の中に![]() と言うタグがありますが、divタグはそれ自体は特に意味を持っていませんが、
と言うタグがありますが、divタグはそれ自体は特に意味を持っていませんが、![]() で囲んだ部分をブロックとみなして、CSSを適用するために使います。
で囲んだ部分をブロックとみなして、CSSを適用するために使います。
この例では複数の箇所でdivタグを使用していますが、そこを1つのブロックとみなして、classや idで名前を付け、ブロックごと左や右に寄せたり、色を付けたりします。
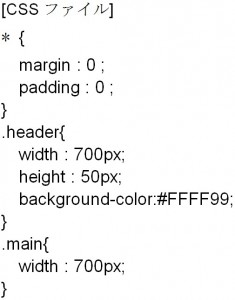
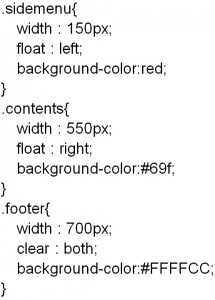
例えば以下のようにclassにsidemenuという名前が付いていますが、この箇所をCSSで widthやbackground-colorを指定しています。 この例ではsidemenuクラスに対して以下の箇所でCSSを設定しています。
この例ではsidemenuクラスに対して以下の箇所でCSSを設定しています。 先ほどの例のCSSの意味はこの章の後半で説明します。
先ほどの例のCSSの意味はこの章の後半で説明します。
では次はレイアウトを設定します。ここでは2段組みの例を書いてみます。2段組みとは内容(コンテンツの中身)のあるメイン枠とサイドメニューがあるサイド枠の2つの枠を作るレイアウトです。
では例をみてみましょう。




 結果は以下の通りです。
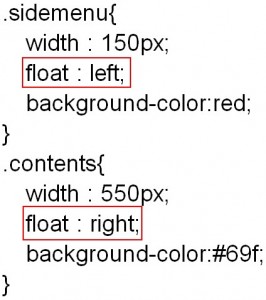
結果は以下の通りです。 CSSにfloatと言うプロパティがありますが、このプロパティを使用して2段組みにします。
CSSにfloatと言うプロパティがありますが、このプロパティを使用して2段組みにします。
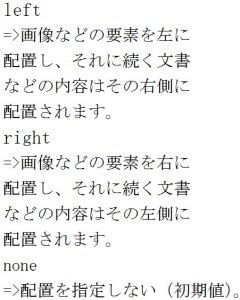
floatプロパティは、画像などの要素を左か右に配置する時に使います。 それに続く文書などの内容は、その反対側に配置されます。この例では以下の箇所でfloatを設定しています。 floatプロパティには以下の値を設定します。
floatプロパティには以下の値を設定します。 この例ではsidemenuクラスを
この例ではsidemenuクラスを![]() で左に配置し、contentsクラスを
で左に配置し、contentsクラスを![]() で右に配置しています。
で右に配置しています。
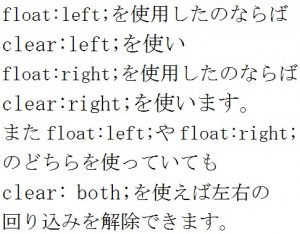
floatを使って内容を右や左に配置したら、floatで生じたテキストなどの回り込みを解除するclearプロパティを使用する場合があります。 この例ではfooterクラスで回り込みを解除しています。
この例ではfooterクラスで回り込みを解除しています。
このclearを入れないとレイアウトが崩れる場合があるので気を付けてください。
以下は「clear:both;」を書かない例ですがfooterのブロックが上のブロックに回り込んでしまっていることが分かります。
次はwidthについての注意点を書きます。
〇メニューと本文をまとめるmainクラスでwidthを700pxにして、sidemenuクラスでwidth を150pxにして、contentsクラスでwidth を550pxにしていますが、mainクラスのwidthが700pxなのにcontentsクラスのwidth を555px, sidemenuクラスのwidth を155pxにしたりすると700pxを超えてしまうのでレイアウトが崩れます。
次は以下の箇所の説明をします。 「*」はすべての要素に同じスタイルを適用させたいときに使います。
「*」はすべての要素に同じスタイルを適用させたいときに使います。
つまり、![]() をすべての要素に適用するということです。
をすべての要素に適用するということです。
例えばh1~6や pはブラウザのデフォルトでmarginやpaddingが設定されているので、これ0に設定します。
ブラウザがデフォルトで持つスタイルシートの余白とパディングがそれぞれのブラウザで異なるため、配置と関係ある要素についてはリセットする必要があります。
「*」を使った先ほどの設定をしないと以下のように余白が生まれます。
カテゴリー