この章ではテーブル内のボーダーの種類、色、幅を設定する方法について説明します。
では例をみてみましょう。

![]()
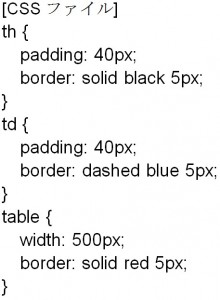
 このCSSではth,td,tableタグのボーダーを設定しています。
このCSSではth,td,tableタグのボーダーを設定しています。
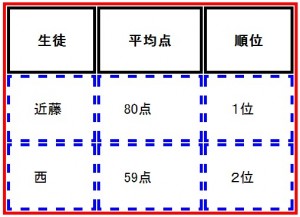
結果は以下のようになります。
タグ: ボーダー
この章ではボックスの概念について説明します。
ブロックレベル要素は画面で見ると四角い領域で出力されますが、この領域を1つのボックスとして扱います。
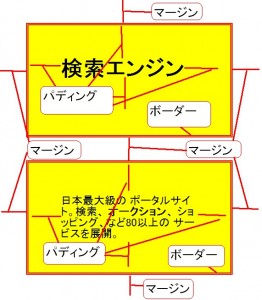
このボックスの構成要素は![]()
![]()
![]()
![]() になります。
になります。
ユーザーが見やすいように表示領域の指定をするのがマージンとパディングとボーダーです。
では例をみてみましょう。

 結果は以下のようになります。
結果は以下のようになります。
 borderを中心にして、外側の余白と、内側の余白を指定します。
borderを中心にして、外側の余白と、内側の余白を指定します。
まず初めにパディングの指定方法から説明します。
パティングはpaddingと書きますが、文書とボーダーの余白です。
例のCSSでは以下のように設定しています。 パディングを4方向で設定していますが、topは文字から上の部分、bottomは文字から下の部分、leftは文字から左の部分、rightは文字から右の部分を指します。
パディングを4方向で設定していますが、topは文字から上の部分、bottomは文字から下の部分、leftは文字から左の部分、rightは文字から右の部分を指します。
先ほどの図を参考にしてください。 この他にもパディングに対して色々な設定方法があるので説明します。
この他にもパディングに対して色々な設定方法があるので説明します。 上下左右が同じ距離であれば以下の部分は
上下左右が同じ距離であれば以下の部分は![]() と書いても同じです。
と書いても同じです。
1つの値で4辺のパディングを設定したのと同じです。

 =>左の数値は上下のパディングの距離を意味していますが、上の例では20pxで指定しています。
=>左の数値は上下のパディングの距離を意味していますが、上の例では20pxで指定しています。
右の数値は左右のパディングの距離を意味しますが、この例では50pxで指定しています。
値と値の間は半角スペースで区切ります。
 =>一番左の数値は上のパディングの距離を意味しますが、上の例では20pxに指定しています。
=>一番左の数値は上のパディングの距離を意味しますが、上の例では20pxに指定しています。
真ん中の数値は右と左のパディングの距離を意味しますが、上の例では10pxに指定しています。
一番右の数値は下のパディングの距離を意味しますが、上の例では30pxに指定しています。
値と値の間は半角スペースで区切ります。
 =>上のパディングが20px、右のパディングが30px、下のパディングが40px、左のパディングが50pxになります。
=>上のパディングが20px、右のパディングが30px、下のパディングが40px、左のパディングが50pxになります。
つまり、基本構文の値1が上パディング、値2が右パディング、値3が下パディング、値4が左パディングになります。
次はマージンについて説明します。
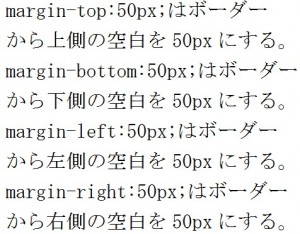
マージンはmarginと書きますが、ボーダーの外側の余白のことを言います。
では以下の箇所の説明をします。

 この他にもまとめて設定方法があるので説明します。
この他にもまとめて設定方法があるので説明します。 上下左右が同じ距離であるならば以下のように1つ1つ書かなくても
上下左右が同じ距離であるならば以下のように1つ1つ書かなくても![]() と書くことも可能です。
と書くことも可能です。
1つの値で4辺のマージンを設定したのと同じです。

 =>左の数値では上と下のマージンを設定できますが、上の例では20pxに設定しています。
=>左の数値では上と下のマージンを設定できますが、上の例では20pxに設定しています。
右の数値では左と右のマージンを設定できますが、上の例では50pxに設定しています。
値と値の間は半角スペースで区切ります。
 =>一番左の数値が上のマージンを意味するのですが、上の例では20pxに設定しています。
=>一番左の数値が上のマージンを意味するのですが、上の例では20pxに設定しています。
真ん中の数値が右と左のマージンを意味するのですが、上の例では10pxに設定しています。
一番右の数値が下のマージンを意味するのですが、上の例では30pxに設定しています。
 =>上のマージンが20px、右のマージンが30px、下のマージンが40px、左のマージンが50pxになります。
=>上のマージンが20px、右のマージンが30px、下のマージンが40px、左のマージンが50pxになります。
つまり、基本構文の値1が上マージン、値2が右マージン、値3が下マージン、値4が左マージンになります。
次はボーダーについて説明します。
ボーダーはborderと書きますが、パディングとマージンの間にある境のことを言います。
ボーダーは線の色や種類や太さを設定できます。
例のCSSのborderの設定は![]() と設定しましたが、これは四辺すべての線のスタイルをdouble、線の色をred、線の太さを5pxにすることを意味します。
と設定しましたが、これは四辺すべての線のスタイルをdouble、線の色をred、線の太さを5pxにすることを意味します。
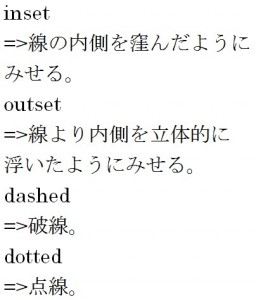
スタイルのdoubleについては後ほど説明します。 これが一番簡単な設定方法です。
これが一番簡単な設定方法です。
この他の設定方法としては四辺をまったく別の色や種類や太さにすることも出来ます。
四辺それぞれのボーダーにスタイルを設定するには以下の構文で書きます。 ボーダーの種類については後ほど説明します。
ボーダーの種類については後ほど説明します。 四辺にそれぞれ違うボーダーのスタイルを設定するには上の例のように
四辺にそれぞれ違うボーダーのスタイルを設定するには上の例のように![]() にスタイルを設定します。
にスタイルを設定します。
その他のボーダーにスタイルを設定する方法は以下の通り4つあります。 =>上下左右のボーダーをdottedに指定したことと同じになります。
=>上下左右のボーダーをdottedに指定したことと同じになります。
1つの値で4辺のボーダーのスタイルを設定したのと同じです。 =>値 1 で上と下のボーダーのスタイルを設定できます。
=>値 1 で上と下のボーダーのスタイルを設定できます。
上の例ではdottedです。
値2で左と右のボーダーのスタイルを設定できます。
上の例ではsolidです。
値と値の間は半角スペースで区切ります。 =>値1では上のボーダーのスタイルを設定できますが、上の例ではdottedです。
=>値1では上のボーダーのスタイルを設定できますが、上の例ではdottedです。
値2では右と左のボーダーのスタイルを設定できますが、上の例ではsolidです。
値3では下のボーダーのスタイルを設定できますが、上の例ではdoubleです。
値と値の間は半角スペースで区切ります。 =>値1では上のボーダーのスタイルを設定できますが、上の例ではdottedです。
=>値1では上のボーダーのスタイルを設定できますが、上の例ではdottedです。
値2では右のボーダーのスタイルを設定できますが、上の例ではsolidです。
値3では下のボーダーのスタイルを設定できますが、上の例ではdoubleです。
値4では左のボーダーのスタイルを設定できますが、上の例ではdottedです。
以下が線種一覧です。


次はボーダーに色を設定する方法について説明します。
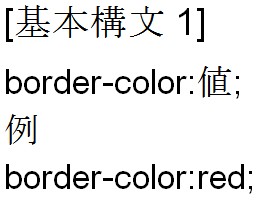
ボーダーに色を設定するには以下の値の部分にRGB値もしくはblueなどの英字を書きます。 例えば以下のように設定します。
例えば以下のように設定します。 その他にボーダーの色を設定する方法は以下の通り4つあります。
その他にボーダーの色を設定する方法は以下の通り4つあります。 =>上下左右のボーダー色をredに指定したことと同じになります。1つの値で4辺のボーダーの色を設定したのと同じです。
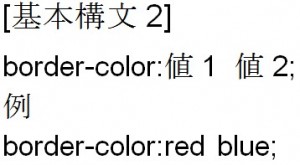
=>上下左右のボーダー色をredに指定したことと同じになります。1つの値で4辺のボーダーの色を設定したのと同じです。 =>値 1 で上と下のボーダーの色を設定できます。
=>値 1 で上と下のボーダーの色を設定できます。
上の例ではredです。
値2で左と右のボーダーの色を設定できます。
上の例ではblueです。
値と値の間は半角スペースで区切ります。 =>値1では上のボーダーの色を設定できますが、上の例ではredです。
=>値1では上のボーダーの色を設定できますが、上の例ではredです。
値2では右と左のボーダーの色を設定できますが、上の例ではblueです。
値3では下のボーダーの色を設定できますが、上の例ではblackです。
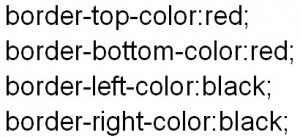
値と値の間は半角スペースで区切ります。 =>値1では上のボーダーの色を設定できますが、上の例ではredです。
=>値1では上のボーダーの色を設定できますが、上の例ではredです。
値2では右のボーダーの色を設定できますが、上の例ではblueです。
値3では下のボーダーの色を設定できますが、上の例ではblackです。
値4では左のボーダーの色を設定できますが、上の例ではredです。
次はボーダーの幅を設定する方法について説明します。
ボーダーの幅を設定するには以下の値にthin、medim、thickの英語やpx等の数値指定をします。 例えば以下のように設定します。
例えば以下のように設定します。 英語指定の意味は以下の通りです。
英語指定の意味は以下の通りです。
thin=>細い
medium=>普通
thick=>太い
もしくは以下のようにpxなどの単位をつけて設定する方法もあります。 その他のボーダーの幅を設定する方法は以下の通り4つあります。
その他のボーダーの幅を設定する方法は以下の通り4つあります。 =>上下左右のボーダーの幅を50pxに指定したことと同じになります。
=>上下左右のボーダーの幅を50pxに指定したことと同じになります。
1つの値で4辺のボーダーの幅を設定したのと同じです。 =>値 1 で上と下のボーダーの幅を設定できます。
=>値 1 で上と下のボーダーの幅を設定できます。
上の例では20pxです。
値2で左と右のボーダーの幅を設定できます。
上の例では50pxです。
値と値の間は半角スペースで区切ります。 =>値1では上のボーダーの幅を設定できますが、上の例では20pxです。
=>値1では上のボーダーの幅を設定できますが、上の例では20pxです。
値2では右と左のボーダーの幅を設定できますが、上の例では10pxです。
値3では下のボーダーの幅を設定できますが、上の例では30pxです。
値と値の間は半角スペースで区切ります。 =>値1では上のボーダーの幅を設定できますが、上の例では20pxです。
=>値1では上のボーダーの幅を設定できますが、上の例では20pxです。
値2では右のボーダーの幅を設定できますが、上の例では30pxです。
値3では下のボーダーの幅を設定できますが、上の例では40pxです。
値4では左のボーダーの幅を設定できますが、上の例では50pxです。
値と値の間は半角スペースで区切ります。
次は上辺、右辺、下辺、左辺ごとにスタイル、色、幅を設定する方法です。 例えば以下のように設定します。
例えば以下のように設定します。 次はボックスの中の幅と高さを指定する方法について説明します。
次はボックスの中の幅と高さを指定する方法について説明します。
ボックスやブロックレベル要素の幅を指定するにはwidth、ボックスやブロックレベル要素の高さを指定するにはheightを使用します。
width, heightの値には以下のいずれかの値を使用します。
〇 auto=>ブラウザに応じて自動設定
〇 pxや%などの単位で設定する。
例では以下のように設定しています。 この例ではpとh1に対してCSSを設定しています。
この例ではpとh1に対してCSSを設定しています。